


If you already have a template, you can add another one by clicking on the plus icon at the bottom left. Click Spark at the top left of your screen.Remove data from Spark & request data copy or deletion.Spark Email Privacy: Everything you Need to Know.Change calendar notifications and appearance.Enable the IMAP Protocol for Gmail and G Suite Accounts.Can’t Connect to a 126.com or 163.com Account.Cannot Add an Exchange or Office 365 Account.Issues with installing or updating Spark.Shared Links: Move Your Emails Outside the Inbox.Shared Threads: Discuss Emails With Your Team.Shared Drafts: Write Emails Together With Your Team.Can I Connect to One Drive for Business in Spark?.How Can I Change the Language in Spark?.Change the Font for reading emails in Spark.Display the Inbox of each account separately.Set default browser and customize the email viewer.Can I Change Advanced Settings For a Custom Account?.How Can I Remove an Email Account From Spark?.

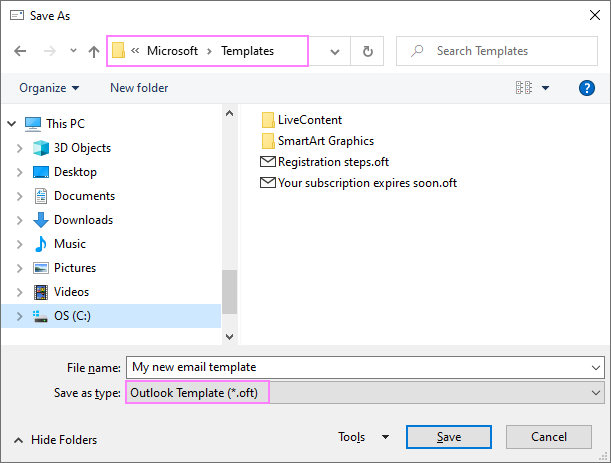
Connect Other Productivity Apps to Spark.You would think you could skip the first save step, however Outlook has its own way of doing things. You have now saved your template and can now use it. Select the save as Outlook Template option in the selection list that appears in the dialogue that opens. Once you've saved the email you can then save the email template. This should be relatively straight-forward, however Outlook has an extraordinarily silly quirk when it comes to saving an email as a template. Clicking this will open your new template in an Outlook Email window. Hovering the Send option will give you the option of sending it as an email. You can do this by opening IE's File menu and selecting Send. Once you have it displaying in IE you'll need to send it to Outlook. Once you've built your email template as an HTML document with all of its images and styles you'll need to open that HTML template in Internet Explorer. Step 2: Getting your template into Outlook The cool, fancy stuff you can do with CSS3 is out. Use tables and nested tables like you would for a 1998 era web-page. The rules are relatively straight-forward for this. Step 1: Creating your HTML templateįollowing the rules set out in the Email Standards Project and mentioned in a previous post about email templates you should create your HTML email template as you would any normal HTML page. We are going to try to rectify that by providing the steps here. This isn't what we need, and finding the actual steps are extremely hard to come by. When you look on the internet for the steps involved in creating such a template the majority of resources point at creating signatures or stationery. We've had to do this from time to time in the past, and recently we were once again asked to create a set of HTML email templates for MS Outlook.


 0 kommentar(er)
0 kommentar(er)
